html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} članak, sa strane, detalji, figuracija, slika , podnožje, zaglavlje, glavni, izbornik, nav, odjeljak, sažetak {prikaz: blok} zvuk, platno, napredak, video {prikaz: inline-block} zvuk: nije ([kontrole]) {prikaz: nema; visina: 0} napredak {vertikalno poravnanje: osnovna crta} predložak, [skriveni] {prikaz: nijedan} a {pozadina-boja: prozirna} a: aktivna, a: lebdenje {širina obrisa: 0} skraćenica [naslov] {obrub-dno: nema ; ukras teksta: podcrtavanje; ukras teksta: podcrtavanje točkasto} b, jak {font-weight: naslediti} b, jak {font-weight: 600} dfn {font-style: italic} oznaka {background-color: # ff0 ; boja: # 000} mala {font-size: 80%} pod, sup {veličina fonta: 75%; visina linije: 0; položaj: relativno; okomito poravnanje: osnovna crta} pod {dno: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {size-box:content-box; visina: 0; gumb za preljev: vidljiv}, unos, odabir, tekstualno područje {font: inherit} optgroup {font-weight: 700} gumb, ulaz, odabir gumba {preljev: vidljiv}, ulaz, odabir, tekstualno područje { gumb margin: 0, odaberite gumb {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} gumb, html [ type = button], [type = reset], [type = submit] {- webkit-izgled: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} gumb: -moz-fokusiranje, unos: -moz-fokusiranje {obris: 1px točkasti ButtonText} set polja {obrub: 1px jednobojno srebrno; marža: 0 2px; podmetač: .35em .625em .75em} legenda {size-box: obrub; boja: nasljeđivanje; zaslon: tablica; maksimalna širina: 100%; podmetač: 0; razmak: normalno} područje teksta {preljev: automatski} [tip = potvrdni okvir], [tip = radio] {dimenzija okvira : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {visina: auto} [type = search] {- webkit-izgled: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-izgled: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; size-box: border-box} *: prije, * : nakon {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; family-font: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; veličina fonta: 13px; visina linije: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; prijelaz: .15s} a: hover {color: # 08f} img, object, embed { maksimalna širina: 100%;visina: automatski} iframe {max-width: 100%} p {line-height: 21px} .kaže, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); položaj: apsolutno! važno; visina: 1px; širina: 1px; preljev: skriveni} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; visina: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .fatured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- gore: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {širina: 100%; max-širina: 100%; plutajuće: nema; bistro:oboje} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- podnožje, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_post_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-prijedlozi, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [klasa ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-podizbornik, body.tie-no-js. pod-sadržaj izbornika {prikaz: nijedan! važan} body.tie-no-js .weather-icon {vidljivost: skriven! važan} .kontejner {margin-right: auto; margin-left: auto; padding-left: 15px ; dodavanje udesno: 15 piksela}.spremnik: nakon {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {položaj: relativni; min-visina: 1px; oblaz-lijevo: 15px; podstava-desno: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {širina: 33,33333%}. Tie-col-xs-5 {širina: 41,66667%}. Tie-col-xs-6 {širina: 50%}. Tie-col- xs-7 {širina: 58,33333%}. tie-col-xs-8 {širina: 66,66667%}. tie-col-xs-9 {širina: 75%}. tie-col-xs-10 {širina: 83,33333% } .tie-col-xs-11 {širina: 91,66667%}. tie-col-xs-12 {širina: 100%} @ mediji (minimalna širina: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {plutaju: lijevo } .tie-col-sm-1 {širina: 8,33333%}. tie-col-sm-2 {širina: 16,66667%}. tie-col-sm-3 {širina: 25%}. tie-col-sm- 4 {širina: 33,33333%}. Tie-col-sm-5 {širina:41,66667%}. Tie-col-sm-6 {širina: 50%}. Tie-col-sm-7 {širina: 58,33333%}. Tie-col-sm-8 {širina: 66,66667%}. Tie-col- sm-9 {širina: 75%}. tie-col-sm-10 {širina: 83,33333%}. tie-col-sm-11 {širina: 91,66667%}. tie-col-sm-12 {širina: 100% }} @ mediji (min-širina: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {širina: 25%}. tie-col-md-4 {širina: 33,33333%}. tie-col-md-5 {širina: 41,66667%}. tie-col-md -6 {širina: 50%}. Tie-col-md-7 {širina: 58,33333%}. Tie-col-md-8 {širina: 66,66667%}. Tie-col-md-9 {širina: 75%} .tie-col-md-10 {širina: 83,33333%}. tie-col-md-11 {širina: 91,66667%}. tie-col-md-12 {širina: 100%}}. tie-alignleft {float: lijevo} .tie-alignright {float: desno} .tie-alignnceter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: nakon {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {visina: 100%; min-visina: 650px} .tie -container {pozicija: relativno; prelijevanje: skriveno} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; obrub: 1px puni rgba (0,0,0, .1); radijus obruba: 2px; podložak: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. uokvireno -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {lijevo: 25px; desno: 25px; širina: izračun (100% - 50px)}}.zaglavlje teme {background: #fff; position: relative; z-index: 999}. zaglavlje teme: nakon {content: ""; display: table; clear: both} .theme-header.has-shadow {box- sjena: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -kontejner {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {širina: 100%! važno} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media samo zaslon i (-webkit-min-device-pixel-ratio: 2), samo zaslon i ( min - omjer piksela moz-uređaja: 2),samo zaslon i (-o-min-omjer uređaja-omjer piksela: 2/1), samo zaslon i (omjer-min-uređaj-omjer piksela: 2), samo zaslon i (min-razlučivost: 192dpi), samo zaslon i ( min-razlučivost: 2dppx) {. logo_normal {prikaz: nema} .logo_2x {prikaz: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10 piksela 0! Važno; poravnanje teksta: lijevo; visina linije: 1} # zaglavlje teme # logo img {širina: automatski; maksimalna širina: 190 piksela}} @ mediji (maksimalna širina: 479 px) {# zaglavlje teme #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: središte}}. komponente {float: desno} .komponente> li {položaj: relativno; plutajuće: desno; stil stila: nema} .komponente> li.social-icons-item {margin:0} .komponente> li> a {prikaz: blok; položaj: relativno; širina: 30px; poravnanje teksta: središte; visina linije: nasljeđivanje; veličina fonta: 14px; boja: # 777} .komponente> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponente a.follow-btn {širina: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .sljedeći tekst {size-font: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: naslediti; širina: 100%; pozadina: 0 0; popunjavanje: 0 35 piksela 0 13 piksela; radijus obruba: 0; dimenzija okvira: okvir okvira; veličina fonta: naslijediti}.komponente # search-input: hover {pozadina: rgba (0,0,0, .03)}. komponente # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .komponente # search-submit {pozicija: apsolutno; desno: 0; vrh: 0; širina: 40px; visina linije: nasljeđivanje; boja: # 777; pozadina: 0 0; veličina fonta: 15px; podmetač: 0; prijelaz: boja .15s} .komponente # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- item.weather-menu-item, .main-nav-boxed .components li: first-child.weather-item-menu, .components .search-bar +.-item-menu-weather {padding-right: 10px} .weather- stavka izbornika {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- stavka izbornika .weather-wrap {padding: 0; preljev: nasljeđivanje; visina retka: 23px}. item-menu-item .weather-prognoza-day {display:blok; plutajuće: lijevo; širina: automatski; podmetač: 0 10 piksela; visina crte: početno} .predmet-stavka-izbornika .weather-prognoza-dan .weather-ikona {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .komponente .tie-weather-widget { boja: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponente .icon-basecloud-bg: nakon {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: nakon {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {desno: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extension # theme-header, .is-header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Važno; prikaz: ugrađeni blok! Važno; širina: 100%! Važno; box-shadow: nema! Važno; prijelaz: pozadina .3s} .is-header-bg-extension # theme-header: before, .is -header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;desno: 0; gore: 0; visina: 150px; pozadinska slika: linearni gradijent (dolje, prozirno, rgba (0,0,0, .5))} @ mediji (maksimalna širina: 991px) {. is- header-bg-extension # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; prijelaz: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extension .has-background .is-first-section> * {padding-top: 350px! važno } .rainbow-line {visina: 3px; širina: 100%; pozicija: relativna; z-indeks: 2; pozadina-slika: -webkit-linearni gradijent (lijevo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); pozadinska slika: linearni gradijent (desno, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f}. omot gornje trake {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- širina: 0 0 1px}}. gornja traka-danas-datum {float: lijevo; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "}. top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f}. top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-a a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! važno; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; širina: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.ima najnovije vijesti .topbar-wrapper {border-left-width: 0! važno} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- širina: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .com-sub-menu { desno: automatski; lijevo: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {boja: #aaa}.top-nav-dark .top-nav .probijanje a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .zaglavlje teme .komponente {prikaz: nema} .is-header-layout-1 .top-nav-below .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; size-font: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {prikaz: nema; lijevo: 10 piksela; visina crte: 35 piksela; pozicija: apsolutna; boja pozadine: #fff; preljev: skriven; bijeli prostor: nowrap; premotavanje riječi: normalno; prelijevanje teksta: elipsa ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is pauzirano {preobrazba: nijedno! važno} .prevlačenje prsta {položaj: apsolutno; vrh: 0; lijevo: 10px; zaslon: blok; širina: kalc (100% - 10px); visina: 35px} .ticker-potez raspon {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {pozicija: apsolutno; desno: 0; dodavanje-desno: 8px; vrsta stila liste: nema; visina:35px} zaglavlje: nije (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; kurzor: pokazivač; visina: 21px; širina: 21px; prikaz: blok; visina linije: 19px; poravnanje teksta: sredina ; radijus obruba: 2px; obrub: 1px čvrsti rgba (0,0,0, .1); prijelaz: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Najnovije vijesti-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: nakon {content: "\ f104"}. break-news-nav li.jnt-next: nakon {content: "\ f105"}. gore-dolje-kontrole.udarne vijesti-nav li: nakon {transformiraj: rotiraj (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: desno} .main-nav-wrapper {položaj: relativni; z-indeks: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-širina : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-a a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sjena: 0 2px 5px rgba (0,0,0, .1)}. zaglavlje-izbornik.izbornik ul li {pozicija: relativno} .header-menu .menu ul a {border-width: 0 0 1px; prijelaz: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {prijelaz: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- izbornik .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; širina: 20 piksela; visina: 2 piksela; položaj: apsolutni; margina-top: 17 piksela; lijevo: 50%; gore: 50%; dolje: automatski; desno: automatski; transformiraj: translateX (-50%) translateY (-50 %); pozadina: # 2c2f34; prijelaz: .3s} .glavni izbornik.izbornik> li.is-only-icon> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: prije {display: none} .main-menu .menu> li.is-icon-only> a .fa {size-font: 160%; transform: translateY (15%)}. glavni izbornik .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. glavni izbornik .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; popunjavanje: 0; širina: 200 px; pozicija: apsolutno; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. glavni izbornik .menu-pod-sadržaj a {širina: 200px} .glavni- izbornik ul li: hover> .menu-pod-sadržaj,. glavni izbornik ul li [aria-proširen = istinit]> ul, .glavni izbornik ul li [aria-proširen = istinit]>. mega-izbornik-blok { zaslon: blok; z-indeks: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- izbornik) {pozicija: relativno} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-pod-sadržaj {desno: 0; lijevo: auto} .header-layout-1. glavni izbornik-omot .menu> li: only-child> .menu-pod-sadržaj ul {lijevo: automatski; desno: 100%} nav.main-nav .komponente> li> a: ne (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .komponente> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.izbornik> li a {boja: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: ne (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-omot izbornika {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. mačke-okomito li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .komponente li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .komponente li a {boja: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .komponente li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {boja: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {položaj: relativno; okomito poravnanje: sredina; podmetač: 8px 10px; vrh: -1px; max-visina: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {neprozirnost: 0; vidljivost: skrivena; širina: 0! važno ; transformiraj: translateY (75%); prijelaz: transformiraj .3s kubni-bezier (.55,0, .1,1), neprozirnost .6s kubni-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {prijelaz: nema} .zaglavlje teme: ne (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {prikaz: nema}}.zaglavlje teme .fixed-nav {pozicija: fiksno; širina: 100%; gore: 0; dno: automatski! važno; z-indeks: 100; promijenit će se: transformirati; transformirati: translateY (-100%); prijelaz: transformiraj .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. header teme .fixed- nav: not (.just-before-sticky) {visina linije: 60px! važno} @media (min-širina: 992px) {. header teme .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. zaglavlje teme .fixed-nav: not (. just-before-sticky) # sticky-logo img {neprozirnost: 1; vidljivost: vidljivo; širina: automatski! važno; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-omot izbornika, .zaglavlje teme .fixed-nav .glavni izbornik {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavio- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .zaglavlje teme .fixed-nav.unpinned-no-prijelaz {prijelaz: nema} .theme-header .fiksno prikvačeno, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. header teme. fixed-nav {prijelaz: nema} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {prijelaz: transformiraj .4s lakoću}. sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible,. sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- uokviren .main-menu-wrapper .tražnja-traka {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- omot izbornika {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -dole # main-nav: nije (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-wrapper {background-color: transparent! important} @media (min-širina: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. izgled zaglavlja -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media samo zaslon i (min-width: 992px) i (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ne (.is-icon-only)> a: prije {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# head-tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- spremnik, .header-layout-1 .main-nav {širina obruba: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: nema} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -omotač {prikaz: nema} .main-menu-wrapper .tie-alignleft {širina: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {širina: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {širina: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- omot, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- omot, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Counter Strike Global Offensive (CS-GO) jedna je od najpopularnijih pucačkih igara od prvog lica dostupna za računala i nastavak je Counter Strike 1.6. Sama igra nije vrlo zahtjevna za računalo i može je lako pokretati, ali stalni padovi, smrzavanja i problemi s crnim zaslonom oduzimaju zabavu.

Evo nekoliko sličnih pogrešaka koje dijele slične uzroke i rješenja kao i problem u vezi sa stalnim padovima koje opisujemo u ovom članku:
- CS: GO je prestao raditi: Do ovog problema dolazi kada CS: GO ili na pokretanju ili usred igre odjednom prestane raditi, a može također prikazati poruku koja kaže: "CS: GO je prestao raditi"
- CS: GO Crni zaslon: Najvjerojatnije zbog GPU-a, ali to se događa kada zaslon pocrni, poznat i kao KSOD, crni zaslon smrti.
- CS: GO Zamrzavanje usred meča sa zvučnim petljanjem: To se događa kad se igra zamrzne i zvuk se nastavi petljati.
- CS: GO nastavlja rušiti: Bez obzira što je učinjeno, igra se ruši ili prilikom pokretanja ili u sredini.
Kako popraviti CS: GO padove, smrzavanja i probleme s crnim zaslonom
Uzroci su različiti za različite scenarije, ali igra se obično samo ruši bez koda pogreške ili doista bilo čega što možete analizirati kako bi problem nestao. Srećom, pripremili smo određene metode koje bi vam trebale pomoći da se lako riješite problema!
- 1. rješenje: Isključite način kompatibilnosti i izbrišite izvršnu datoteku
- Rješenje 2: Dotjerajte CFG mapu
- Rješenje 2: dodajte neke mogućnosti pokretanja
- 3. rješenje: Zaustavite overclocking grafičke kartice
- Rješenje 4: Onemogućite prethodno keširanje podijeljeno s parom
- 5. rješenje: Deinstalirajte najnovije Windows Update
- Rješenje 6: Onemogućite prikazivanje više jezgara
- Rješenje 7: Koristite starije upravljačke programe NVIDIA
1. rješenje: Isključite način kompatibilnosti i izbrišite izvršnu datoteku
Ako ste uključili način kompatibilnosti za Counter Strike Global Offensive kao dio drugog postupka ili ako je uključen kao nuspojava drugih procesa, svakako biste trebali razmotriti onemogućavanje ove opcije i pokušati ponovo pokrenuti igru kako biste vidjeli padaju li još uvijek javljaju. Ova je metoda vjerojatno najjednostavnija pa je prvo provjerite.
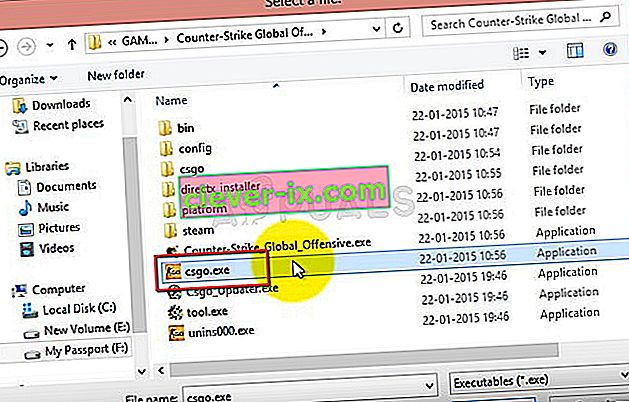
- Pronađite prečicu Counter Strike Global Offensive na radnoj površini ili potražite izvorni izvršni program dostupan u mapi u koju ste instalirali igru.
- Igru možete potražiti i klikom na gumb izbornika Start ili gumba za pretraživanje pored nje i početkom tipkanja. U svakom slučaju, kliknite desnu tipku miša na izvršnu datoteku i odaberite opciju Delete iz kontekstnog izbornika koji će se pojaviti.

- Nakon toga otvorite Steam klijent dvostrukim klikom na njegovu ikonu na radnoj površini ili traženjem u izborniku Start ili traci za pretraživanje pored njega.
- Idite na karticu Biblioteka u Steam klijentu i pronađite Counter Strike Global Offensive na popisu igara koje ste instalirali u svoju knjižnicu.
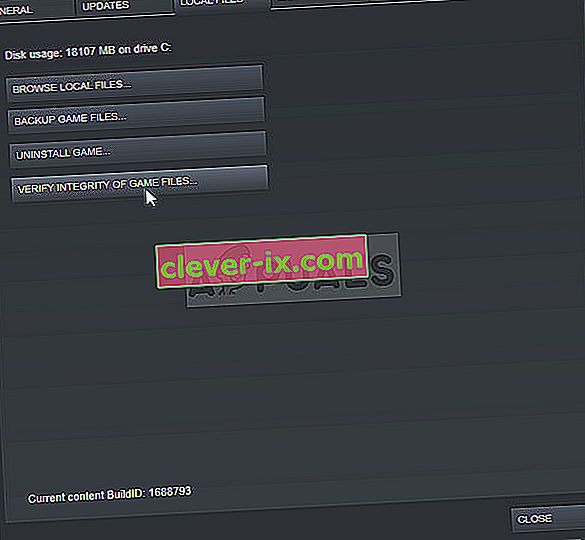
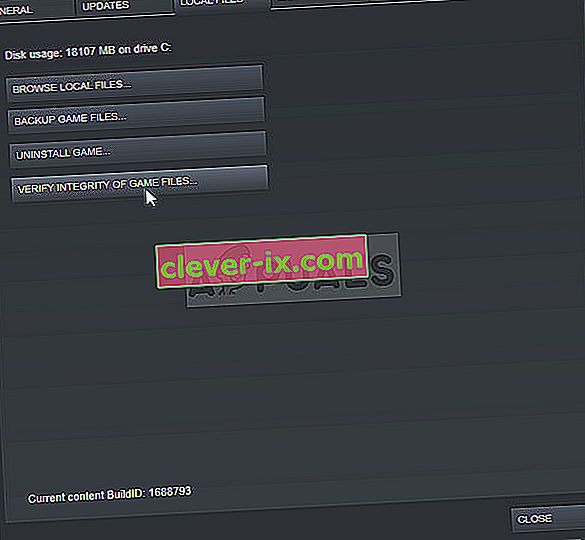
- Desnom tipkom miša kliknite CS: GO i odaberite opciju Svojstva iz kontekstnog izbornika koji će se pojaviti. Idite na karticu Lokalne datoteke u prozoru Svojstva i kliknite gumb Provjeri integritet datoteka datoteka.

- Trebao bi se automatski pokrenuti, a u igri će skenirati datoteke koje nedostaju i ponovno preuzeti izvršnu datoteku koju ste upravo izbrisali. Vratite se natrag u izvršnu mapu u Steamu >> steamapps >> zajedničko >> Counter Strike Global Offensive (ako koristite zadanu knjižnicu).
- Idite na karticu Kompatibilnost u prozoru Svojstva i poništite okvir pored opcije "Pokreni ovaj program u načinu kompatibilnosti za:" u odjeljku Način kompatibilnosti.
- Kliknite U redu ili Primijeni i ponovo pokrenite računalo samo da biste bili sigurni da su promjene primijenjene. Provjerite je li problem sada nestao.

Rješenje 2: Dotjerajte CFG mapu
Ponekad promjena određenih postavki igre može cijelu igru baciti na koljena i sigurno će doći do pogrešaka. Ponekad ažuriranje igre mijenja te postavke na način na koji vaše računalo ne može podnijeti i vaš je jedini izbor da te postavke nekako resetirate. Postoje dva načina za to:
- Idite u svoju instalacijsku mapu Steam. Ako tijekom postupka instalacije niste konfigurirali nikakve promjene u vezi s potrebnom instalacijskom mapom, to bi trebao biti Lokalni disk >> Programske datoteke ili Programske datoteke (x86).
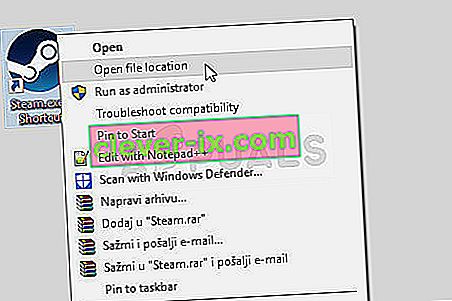
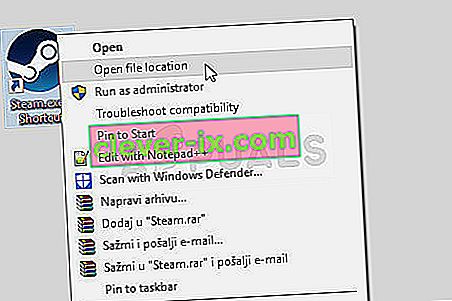
- Međutim, ako na radnoj površini imate prečac programa Steam, jednostavno ga možete kliknuti desnom tipkom i odabrati opciju Otvori lokaciju datoteke iz kontekstnog izbornika koji će se pojaviti.

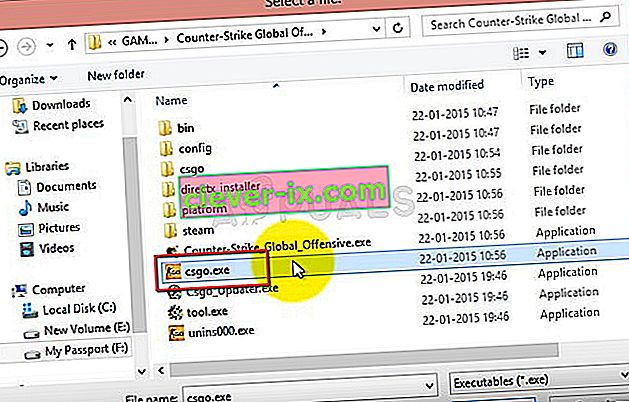
- Nadalje, idite na steamapps >> common i potražite mapu Counter-Strike Global Offensive. Dođite do mape csgo.
- Pronađite mapu nazvanu cfg u mapi csgo, kliknite je desnom tipkom miša i u kontekstnom izborniku odaberite opciju Preimenuj.
- Preimenujte u mapu u nešto poput cfg.old i potvrdite promjene. Pokrenite igru ponovo i ponovo ispravno konfigurirajte svoje postavke, izbjegavajući padove.
Alternativa:
- Vratite se u mapu csgo u instalacijskoj mapi Counter Strikea i otvorite mapu cfg. Pronađite datoteku nazvanu "valve.rc", kliknite je desnom tipkom miša, odaberite Preimenuj i promijenite joj ime u "valve.old.rc".
- Pokrenite igru i provjerite pojavljuje li se pogreška i dalje.
Rješenje 2: dodajte neke mogućnosti pokretanja
Opcija pokretanja "autoconfig" u Steamu može se koristiti za uklanjanje srušenih i raznih crnih zaslona koji se mogu pojaviti kad pokrenete igru. Ovo je namijenjeno korisnicima koji su igru instalirali putem Steama, a ova je metoda dovoljno jednostavna da je ne preskočite tijekom postupka rješavanja problema.
- Otvorite Steam dvostrukim klikom na njegovu ikonu na radnoj površini ili traženjem u izborniku Start ili traci za pretraživanje pored njega.

- Idite na karticu Biblioteka u prozoru Steam i pronađite Counter Strike Global Offensive na popisu igara koje posjedujete u svojoj knjižnici.
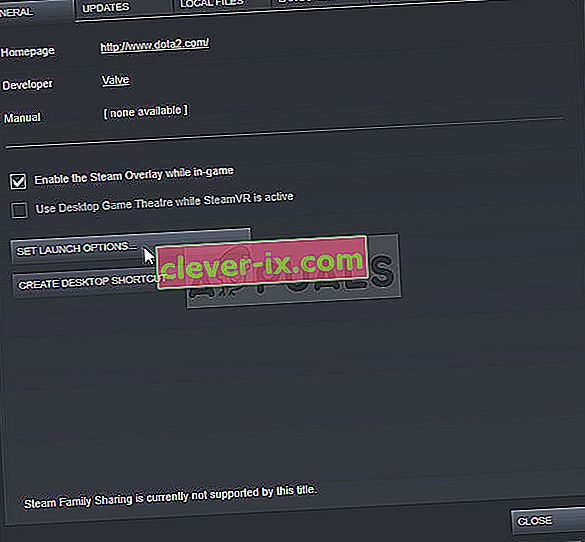
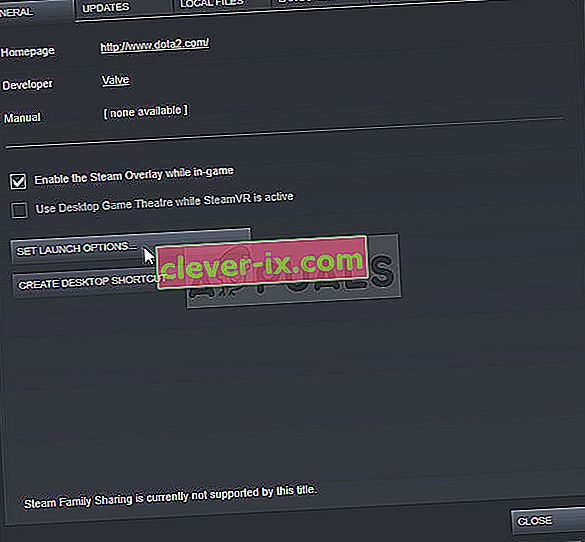
- Desnom tipkom miša kliknite CS: GO i odaberite opciju Svojstva iz kontekstnog izbornika koji će se pojaviti. Ostanite na kartici Općenito u prozoru Svojstva i kliknite gumb Postavi mogućnosti pokretanja.

- U prozor "Launch Options" upišite "-autoconfig". Ako su u prozoru postojale neke mogućnosti pokretanja od prije, svakako ih razdvojite razmakom. Provjerite pada li CS: GO i dalje na vašem računalu.
- Ako ove metode pokretanja ne daju dobre rezultate, pokušajte dodati i ovaj: “cl_disablehtmlmotd 1”
3. rješenje: Zaustavite overclocking grafičke kartice
Overclocking je tehnički postupak u kojem korisnici mijenjaju maksimalnu frekvenciju grafike središnjeg procesora na veću vrijednost koja je iznad preporučene tvorničke postavke. To vašem računalu može dati značajan porast performansi i brzine, ali morate biti apsolutno oprezni jer je bilo situacija kada su se cijele platforme pokvarile, pa čak i završile u dimu.
Neki CPU i GPU definitivno nisu napravljeni za overclockiranje, a činjenica je da neki modeli nadmašuju druge. Još je važnije da različiti alati koji se koriste za overclocking vaših procesora (CPU ili GPU) rade bolje ili lošije, ovisno o procesoru koji se koristi.
Vraćanje frekvencije procesora u prvobitno stanje ovisi o tome koji ste softver upotrijebili za overclocking. Intel i AMD imaju vlastite aplikacije dostupne za preuzimanje koje omogućavaju korisnicima da overclockaju svoje procesore, ali ponekad implementiraju tvorničke postavke overkloka koje se aktiviraju kada, na primjer, pokreće CS: GO. Provjerite događa li se pad još uvijek tijekom igranja CS: GO.
Rješenje 4: Onemogućite prethodno keširanje podijeljeno s parom
Vaš Steam klijent sada vam može pomoći da brže i glatko učitate određene igre. Nova značajka pred-predmemoriranja shadera, koja je za korisnike Beta Steama puštena u rad u studenom, a sada svim korisnicima dolazi putem najnovijeg ažuriranja klijenta, omogućuje Steamu da preuzme unaprijed sastavljeni kôd sjenčanja za igre OpenGL i Vulkan. Dakle, umjesto da vaše računalo kompajlira visokokvalitetni shader kôd u verziju optimiziranu za vaš GPU, Steam će ga uhvatiti za vas prije nego što ikada pokrenete igru.
Pravi je problem taj što njegova značajka, koliko god nevjerojatno zvučala, ponekad uzrokuje pad različitih video igara i CS: GO nije iznimka. Puno je korisnika koji tvrde da su problem uspjeli riješiti jednostavno onemogućivanjem ove postavke u Steam opcijama.
- Otvorite Steam dvostrukim klikom na njegovu ikonu na radnoj površini ili traženjem u izborniku Start ili traci za pretraživanje pored njega.
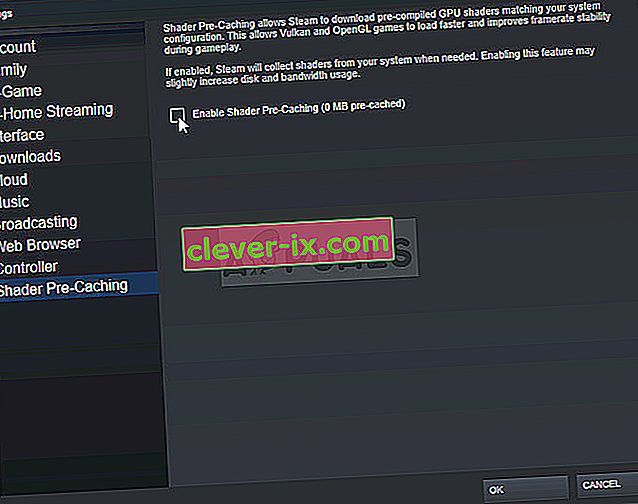
- Na izborniku na vrhu prozora kliknite Steam i na padajućem izborniku odaberite Settings.

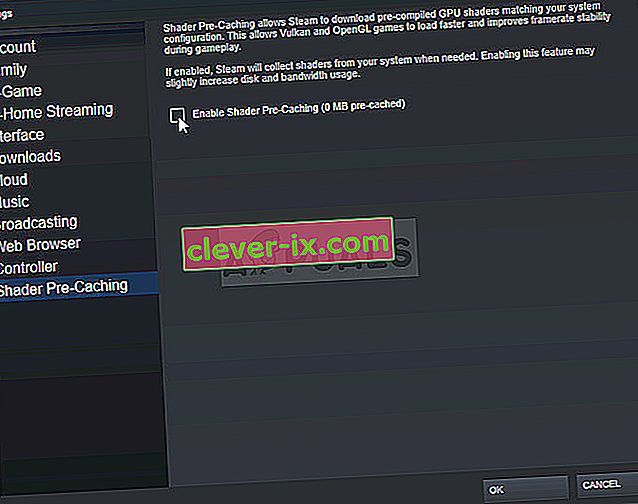
- U lijevom bočnom navigacijskom oknu kliknite gumb Shader Pre-Caching i poništite okvir pored opcije "Enable Shader Pre-Caching" na desnoj strani zaslona.
- Obavezno potpuno napustite Steam klijent klikom na Steam >> Izlaz iz gornjeg izbornika ili desnom tipkom miša kliknite ikonu Steam u donjem desnom dijelu zaslona (sistemska ladica) i odaberite Izlaz. Provjerite pojavljuju li se padovi i dalje.

5. rješenje: Deinstalirajte najnovije Windows Update
Čini se da je nekoliko korisnika počelo imati isti problem nakon zadnjeg ažuriranja sustava Windows i čini se da su pobrkali određene postavke u igri. To je loša stvar jer bi ažuriranja za Windows trebala donijeti ispravke i poboljšanja performansi, ali najbolje što možete učiniti je deinstalirati najnovije ažuriranje i nadati se da će Windows izdati novo.
- Pritisnite gumb izbornika Start i pokušajte otvoriti Upravljačku ploču tako da je upišete i kliknete prvu opciju na vrhu. Također, možete kliknuti ikonu zupčanika da biste otvorili aplikaciju Postavke jer vjerojatno koristite Windows 10.
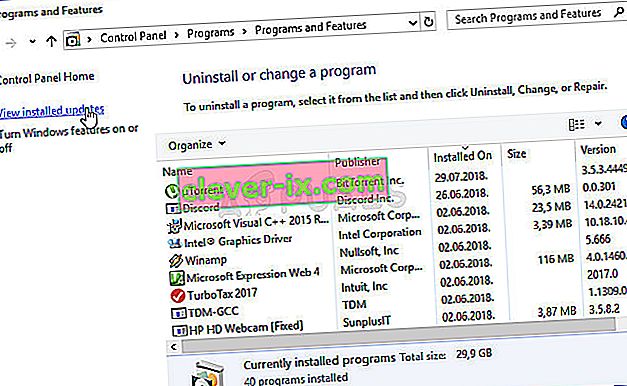
- Ako koristite upravljačku ploču, u gornjem desnom kutu prebacite se na Prikaz kao: Kategorija i kliknite na Deinstaliraj program u području Programi. Na desnoj strani zaslona trebali biste vidjeti gumb Prikaži instalirana ažuriranja pa kliknite na njega.

- Ako ste Windows 10 korisnik koji koristi aplikaciju Postavke, kliknite gumb Ažuriranje i sigurnost i prijeđite na karticu Windows Update. Pomaknite se prema dolje dok ne vidite gumb Prikaz povijesti ažuriranja i kliknite ga.
- Sada bi se trebao pojaviti novi zaslon i na vrhu biste trebali vidjeti gumb Deinstaliraj ažuriranja, pa kliknite na njega.

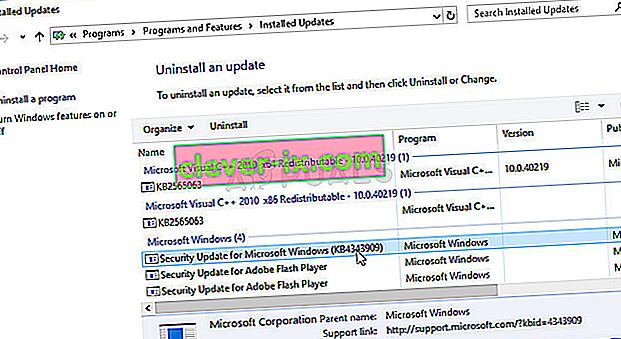
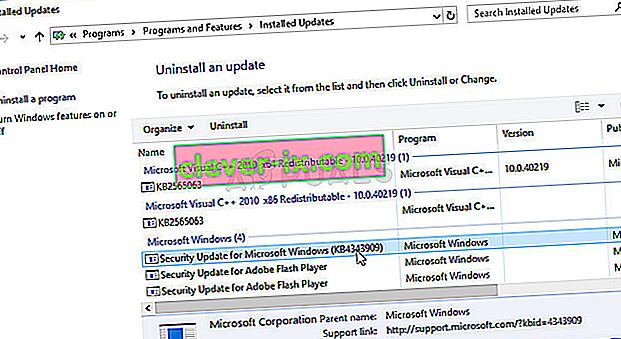
- U svakom slučaju, sada biste trebali moći vidjeti popis instaliranih ažuriranja za vaše računalo. U odjeljku Microsoft Windows na dnu potražite ažuriranja koja su mogla utjecati na vašu CS: GO igru i uzrokovati stalne padove.
- Pomaknite se ulijevo kako biste vidjeli stupac Instalirano na kojem bi trebao biti prikazan datum instaliranja ažuriranja, pa pazite da kasno deinstalirate jedan po datumu.

- Kliknite ažuriranje jednom i odaberite opciju Deinstaliraj na vrhu i slijedite upute koje će se pojaviti na zaslonu kako biste se riješili ažuriranja.
- Pričekajte da Microsoft izda novo ažuriranje koje bi se trebalo automatski instalirati.
Rješenje 6: Onemogućite prikazivanje više jezgara
Iako bi ova opcija trebala učiniti vaše iskustvo u igri lakšim i glatkijim, za neke je korisnike predstavljala noćnu moru koja im je često rušila igru tijekom meča, ali nisu znali što kriviti. Srećom, neki su ljudi odlučili podijeliti ovo rješenje i svakako biste trebali probati ako gornje metode nisu uspjele.
- Otvorite Steam dvostrukim klikom na njegovu ikonu na radnoj površini ili traženjem u izborniku Start ili traci za pretraživanje pored njega.

- Idite na karticu Biblioteka u prozoru Steam i pronađite Counter Strike Global Offensive na popisu igara koje posjedujete u svojoj knjižnici.
- Desnom tipkom miša kliknite CS: GO i odaberite opciju Play Game. Nakon što se igra otvori, na vrhu izbornika u igri kliknite Opcije. Na padajućem izborniku odaberite Video Settings.
- U prozoru Video Settings provjerite pod Advanced Video Options (Postavke videozapisa) postavku Multicore Rendering i kliknite strelicu pored nje da biste je prebacili na Disabled (Onemogućeno). Kliknite gumb Primijeni na donjem desnom zaslonu.

- Ponovo pokrenite igru da biste primijenili promjene i provjerite pojavljuju li se padovi i dalje.
Rješenje 7: Koristite starije upravljačke programe NVIDIA
Korisnici su izvijestili da su novi NVIDIA upravljački programi 396.24 i 396.18 zapravo počeli uzrokovati stalni pad sustava CS: GO na njihovim računalima. To pokazuje da novo nije uvijek bolje i da "ažuriranje" ponekad može stvari pogoršati. Da biste se privremeno riješili problema (dok NVIDIA ne objavi nove upravljačke programe), možete koristiti upravljačke programe 390.xx koji pravilno pokreću igru.
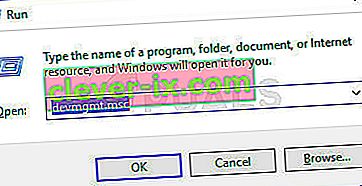
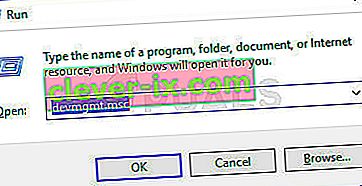
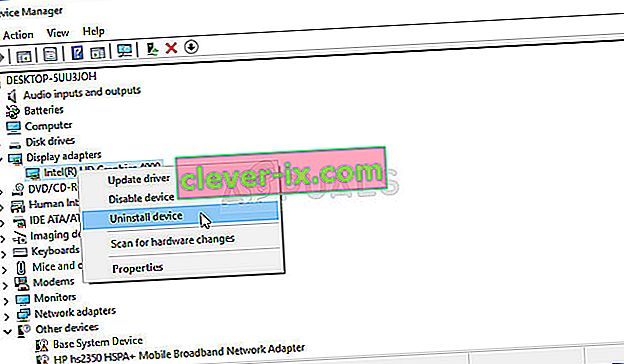
- Kliknite izbornik Start u donjem lijevom dijelu radne površine, upišite "Device Manager" (Upravitelj uređaja) s otvorenim izbornikom Start i on bi se trebao pojaviti na vrhu, pa svakako kliknite na njega. Također možete istodobno kliknuti tipku Windows i tipku 'R' kako biste otvorili dijaloški okvir Pokreni. U okvir upišite "devmgmt.msc" i kliknite U redu da biste ga pokrenuli.

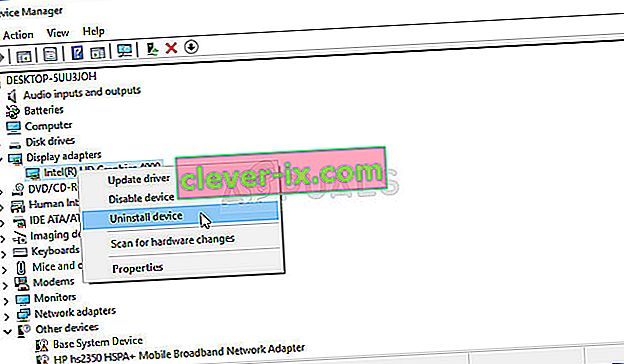
- Budući da upravljački program grafičke kartice želite zamijeniti na računalu, proširite kategoriju Prilagoditelji zaslona, desnom tipkom miša kliknite video karticu i odaberite opciju Deinstaliraj uređaj.

- Potvrdite dijaloge koji mogu zatražiti da potvrdite brisanje trenutnog upravljačkog programa za video i pričekajte da postupak završi.
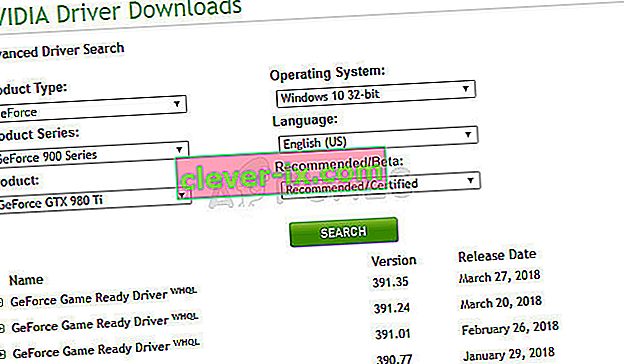
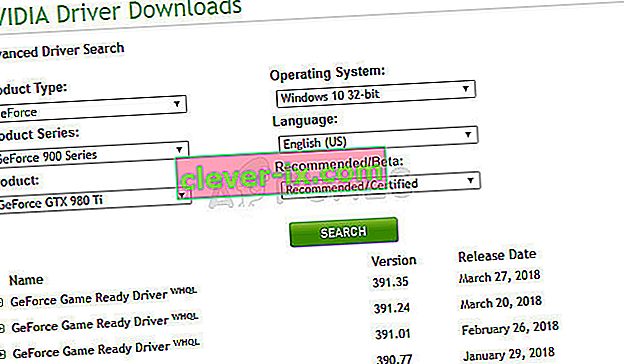
- Potražite upravljačke programe 390.xx za svoju grafičku karticu. Trebao bi biti dostupan na web mjestu NVIDIA, ali trebali biste prikupiti i neke osnovne informacije o svojoj postavci kako biste preuzeli odgovarajući upravljački program koji odgovara vama. Na ovoj ćete poveznici moći pronaći stranicu za napredno pretraživanje vozača.

- Obavezno ispunite podatke o svojoj grafičkoj kartici, operativnom sustavu koji ste instalirali i odaberite Preporučeno / Ovjereno pod opcijom Preporučeno / Beta. Pronađite i preuzmite upravljački program 390.xx za svoju grafičku karticu.
- Pronađite datoteku koju ste upravo preuzeli u mapi Preuzimanja, dvaput je kliknite, potvrdite neke sigurnosne upute i slijedite upute na zaslonu za instalaciju ovog upravljačkog programa. Provjerite pada li CS: GO i dalje.